シンタックスハイライトしたくてPrism Syntax Highlighterを導入したらパーミッションでハマった話
ことのはじまり
「シンタックスハイライト無いとか技術ブログとしてどうなの?」と思いまして...
苦し紛れにコード部分だけはグレーや黒の背景にしてみたものの、
1記事で複数言語を載せているような場合だと非常に読みにくいです。(主観)
ということで今回はWordPressでの
シンタックスハイライト導入方法を書いていこうと思います。
途中、パーミッションでハマったので、そのあたりも恥を忍んで書いていきます!!
WordPressプラグインインストール
WordPress管理画面⇒プラグイン⇒新規追加
「Prism Syntax Highlighter」をインストール
インストールが完了したら「有効化」をクリック
プラグインの設定
インストール済プラグインページで「Prism For WP」の「設定」をクリックして、
テーマ、言語、プラグインを設定します。
言語は現在記事で使われているものを選択。テーマとプラグインは独断と偏見で選択しました。
動作確認
新規投稿で適当なコードを書いて、プレビューを見てみましょう。
例としてJavaScriptを書いていますが、
プラグイン設定画面に選択した言語であれば問題ないです。
<pre class="line-numbers language-javascript"><code class="language-javascript">
(() => {
'use strict';
const example1 = (name) => {
return 'Hello ' + name + '!!';
};
example1('Kumoto');
example1(123);
function example2 (a, b, c) {
return a + b + c;
}
})();
</code></pre>う、動かない...!!!!!!!!!

なんだか残念なことになっています(´;ω;`)
どうやらJSファイルのリクエストで404が返ってきているようです。
FTPでファイルを確認してみると、そもそもファイルが無い(´;ω;`)
公式FAQを確認すると、
「プラグインがJSとCSSを書き込むから、権限付与してね!」(要約)ってことでした。
適宜権限を設定( ..)φ
プラグイン設定画面で再度設定ボタンをクリック
再挑戦します!!
無事成功!!
イイ感じにシンタックスハイライトされています!!
すごい! 技術ブログっぽい!!

使い方 テキストエディタ編
新規投稿などで、下記のように記載すると、シンタックスハイライトが有効になります。
preタグのclass属性に「line-numbers」を入れると、行番号表示が有効になります。
<pre class="line-numbers language-言語名">
<code class="language-言語名">
// code
</code>
</pre>使い方 ビジュアルエディタ編
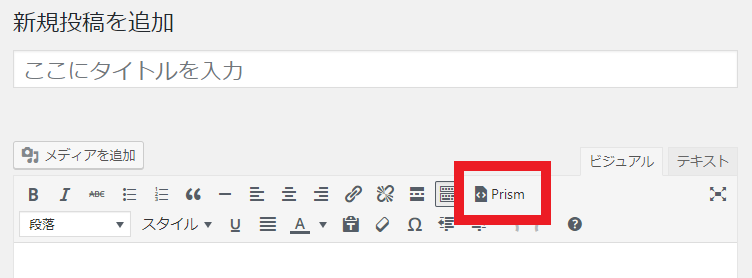
新規投稿画面を見るとPrismボタンが増えています。
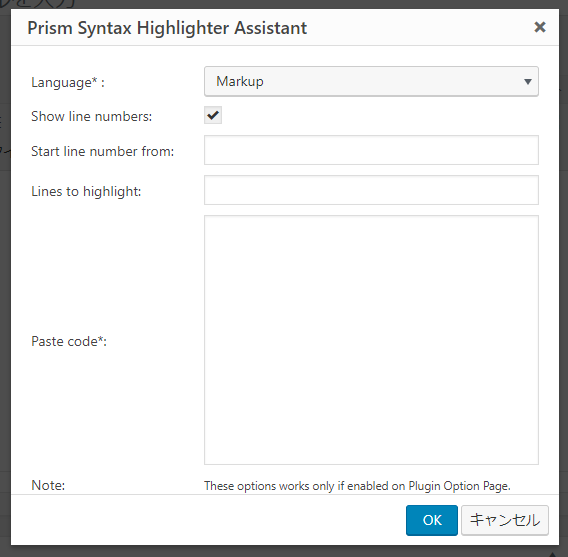
Prismボタンをクリックすると、Prismアシスタントが起動します。


その他
WordPressテーマのCSSとPrismのCSSがバッティングしている部分があったので
WordPressテーマのCSSの方を修正しています。